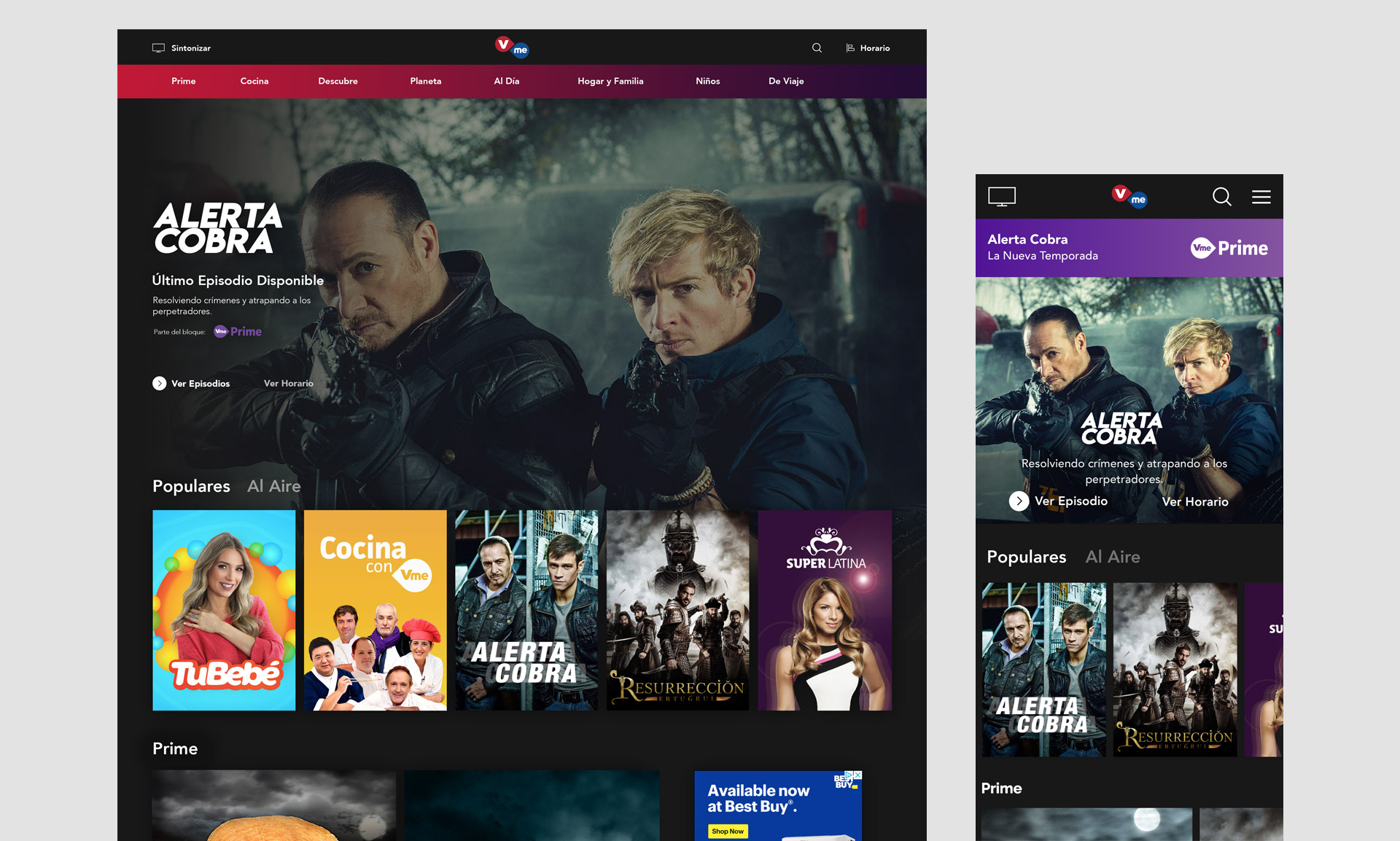
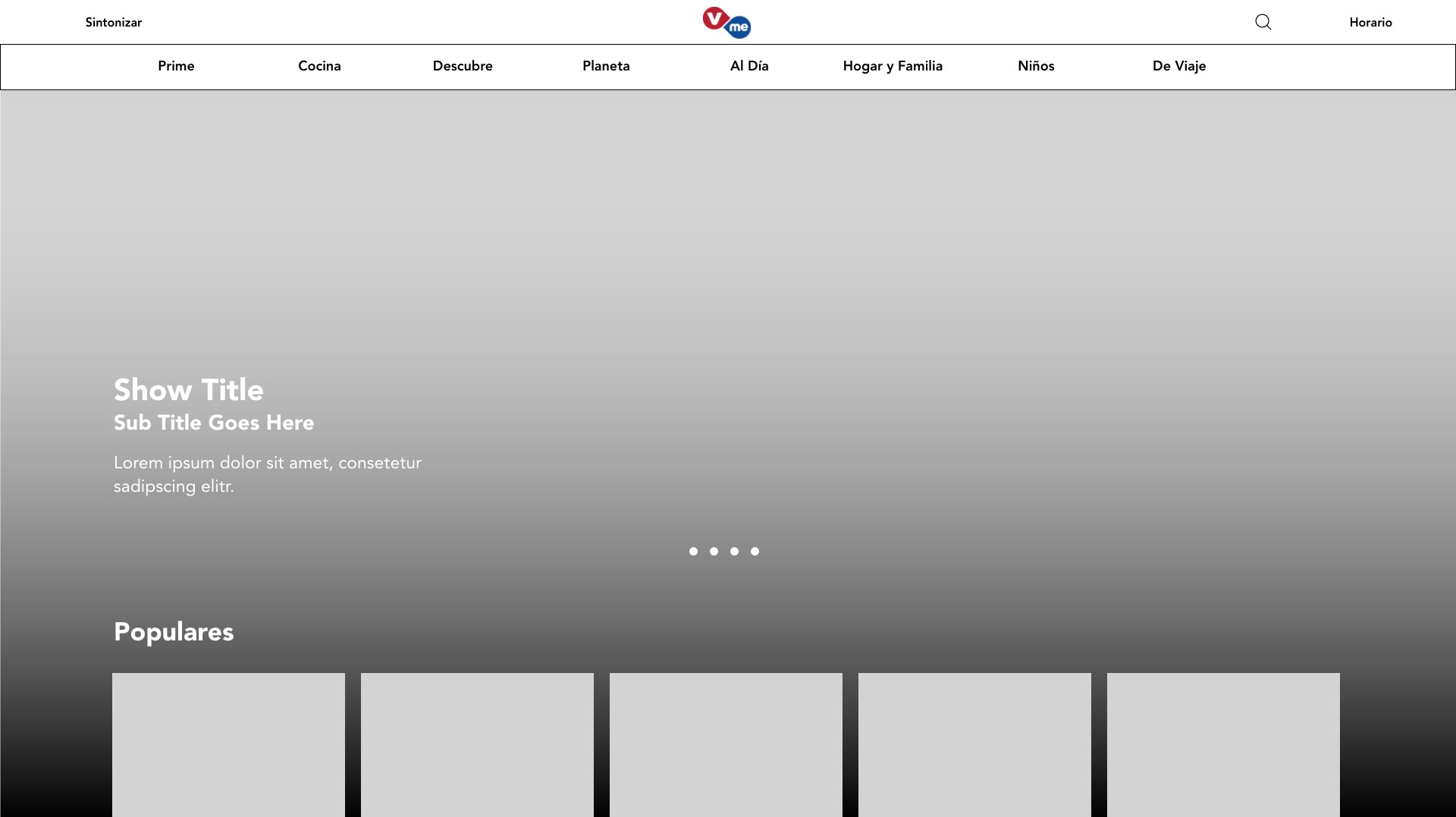
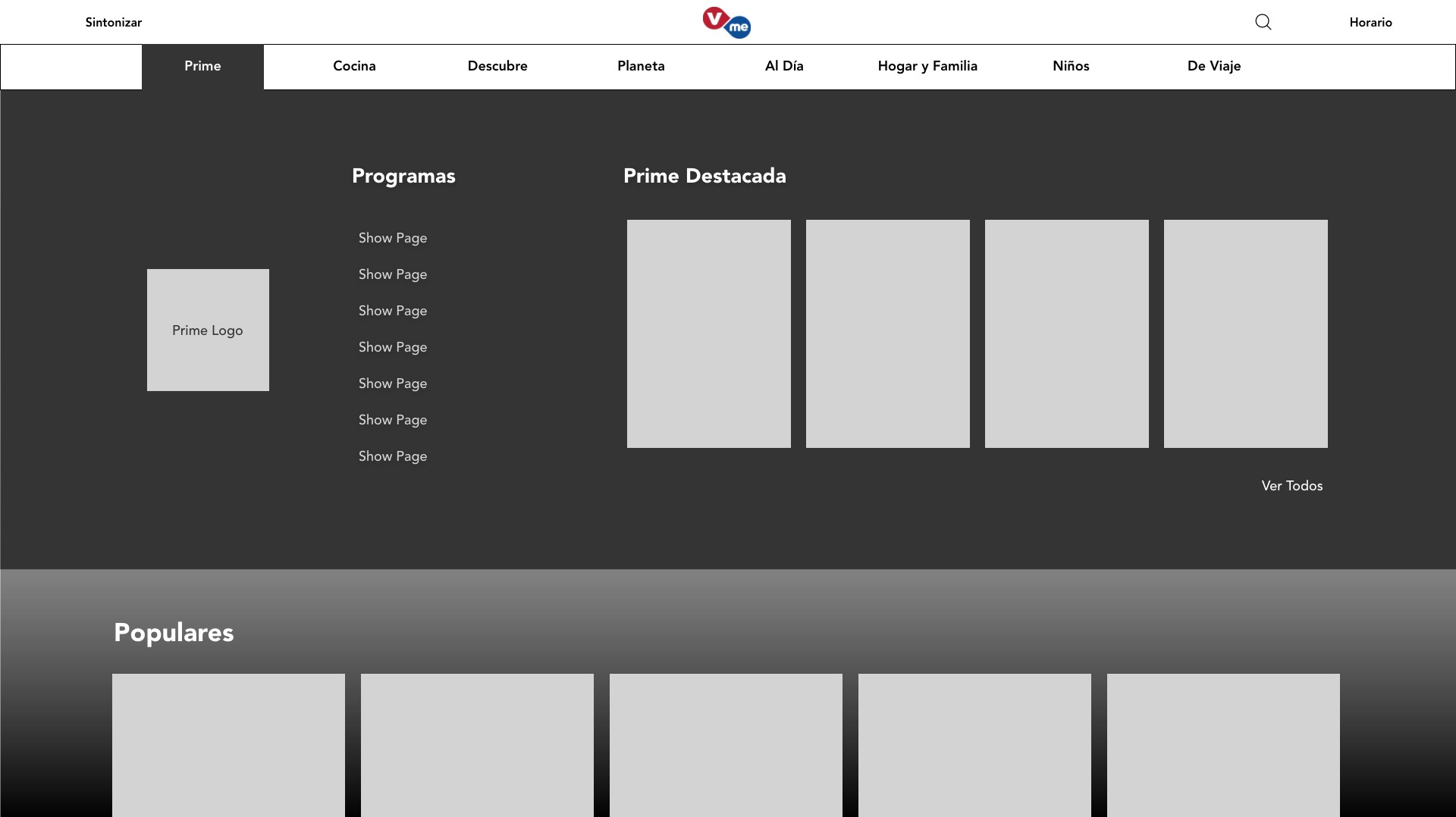
Once this new format was finalized, I had the privilege of applying Vme's entirely new visual identity online while devising and implementing a new IA to coincide with Vme's on air structure. My first priority was to bring awareness and understanding of the high-level business and UX goals, and then lead the team through a comprehensive research phase to document the user goals. I led both the research and design phases including prototyping and testing. I worked alongside a Researcher, Content Strategist and a Marketing Manager.
In addition, I worked closely with a team of front-end and back-end developers to ensure smooth transitional phases between: design, prototyping, and development.
The Challenge
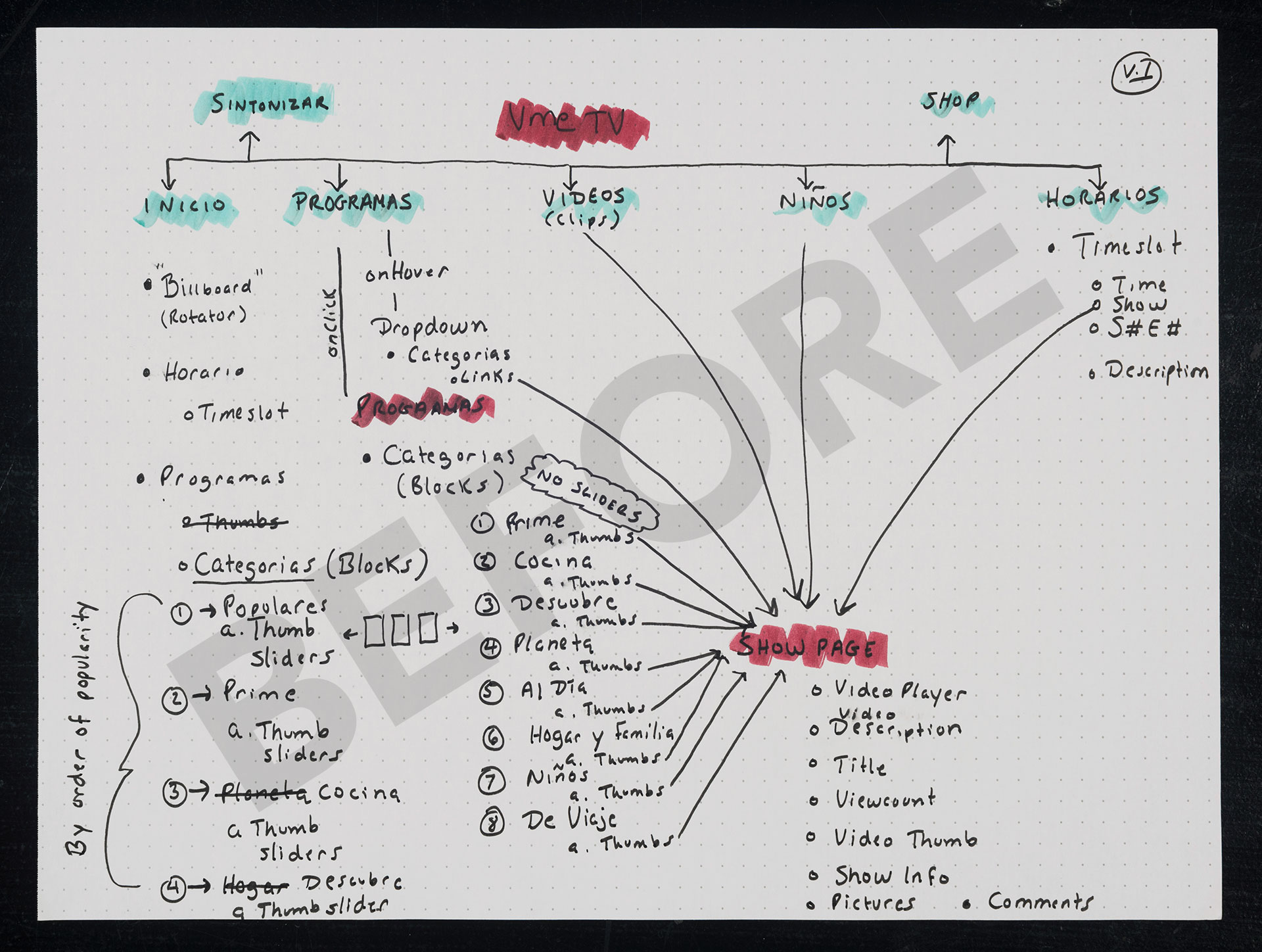
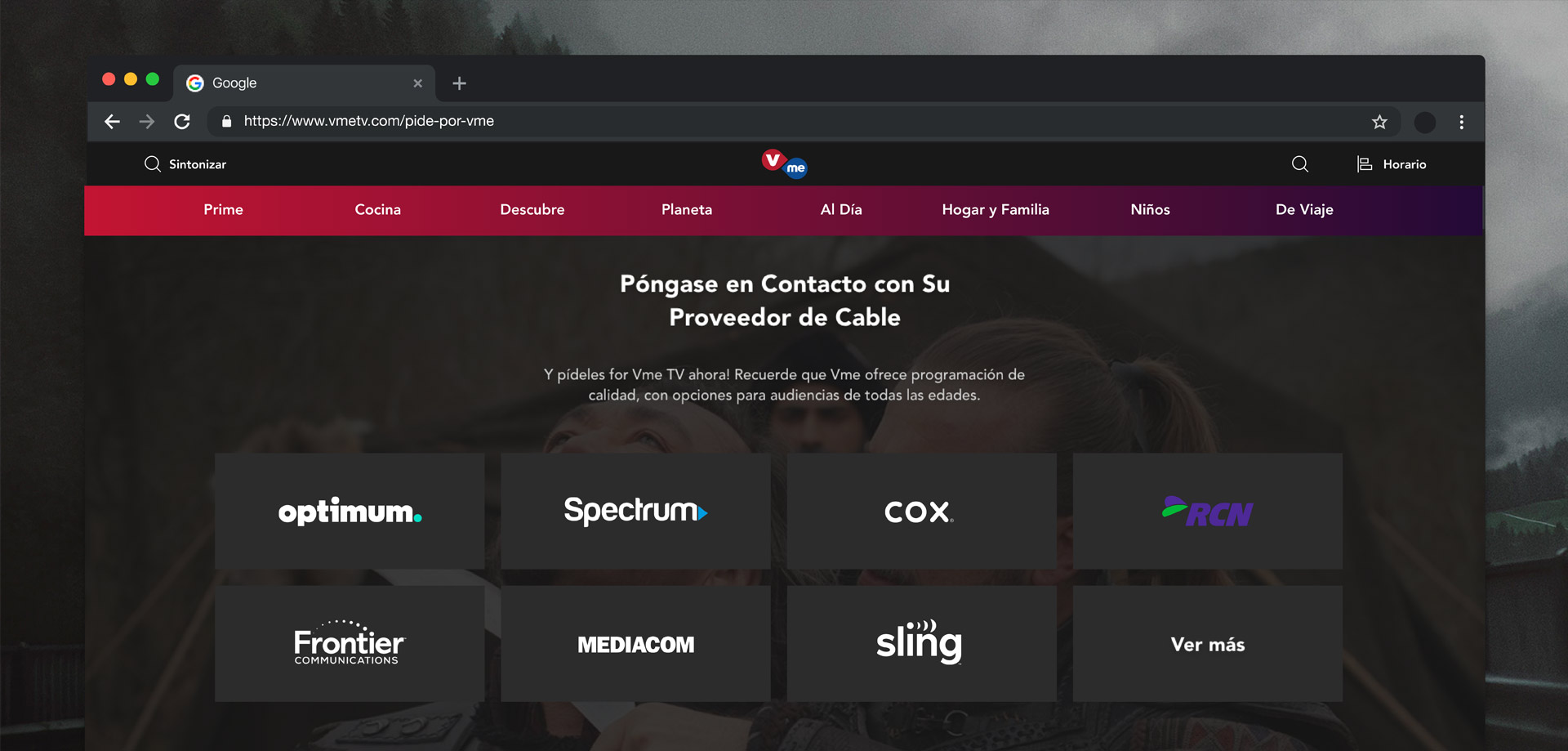
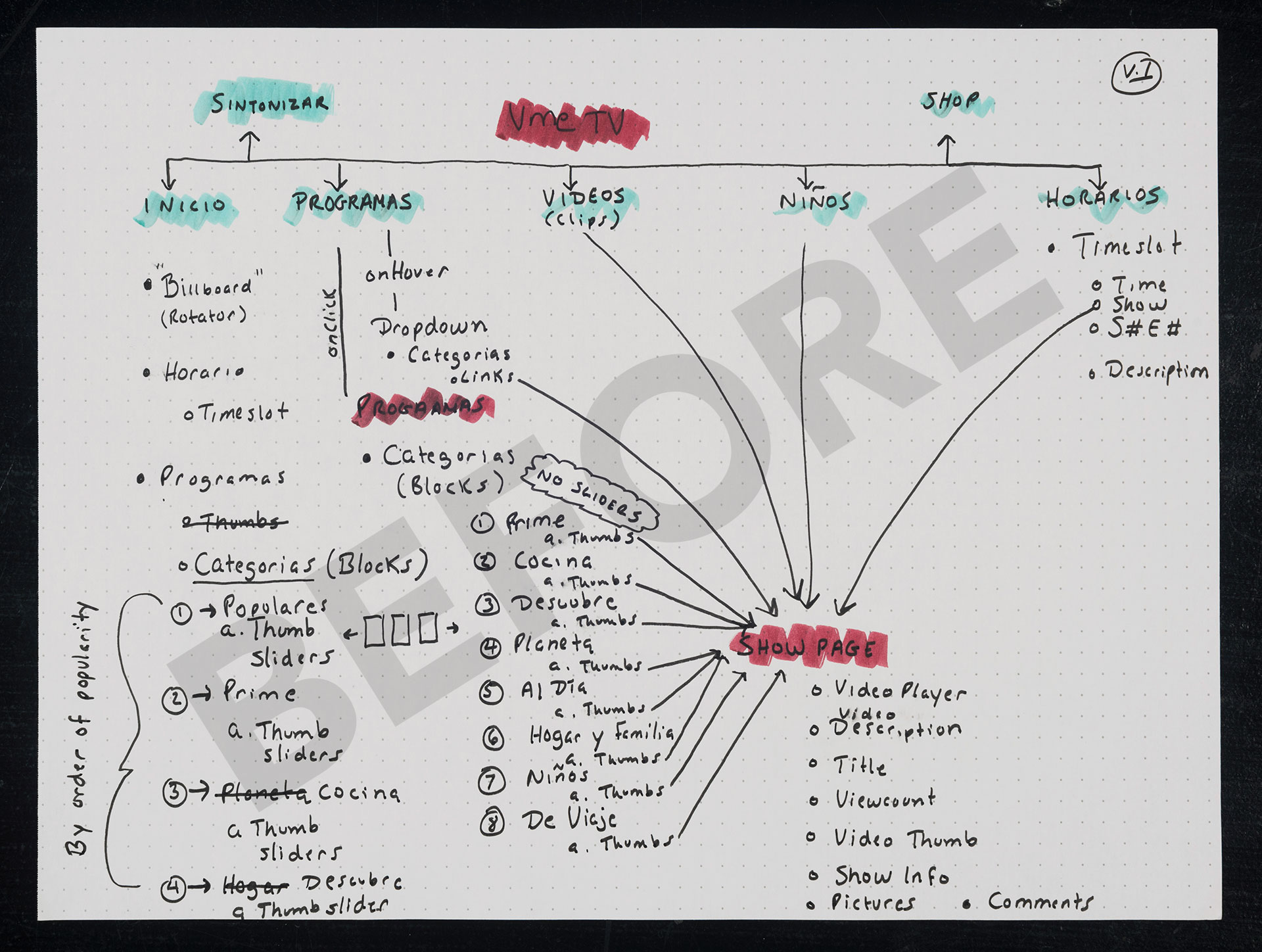
Our ambitions were to create a new digital experience, crisp and fresh, while still bearing resemblence to a product that current/past users would still recognize. Initially, before devling into the UCD nitty gritty, I like to acquaint myself with the current project's IA so I sketched out a site map of the current Vme website. It indicated many areas that needed attention. This helped me coordinate user goals with our board members' goals.

Business Goals
After a couple of brainstorming sessions with Stakeholders, Marketing and Programming, I was able to formulate and establish a set of Business Goals that the new redesign must satisfy:
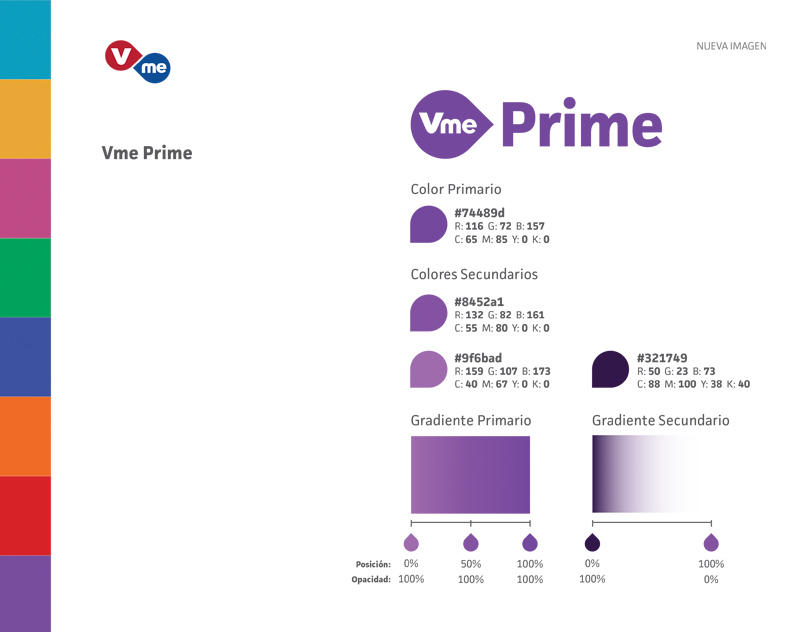
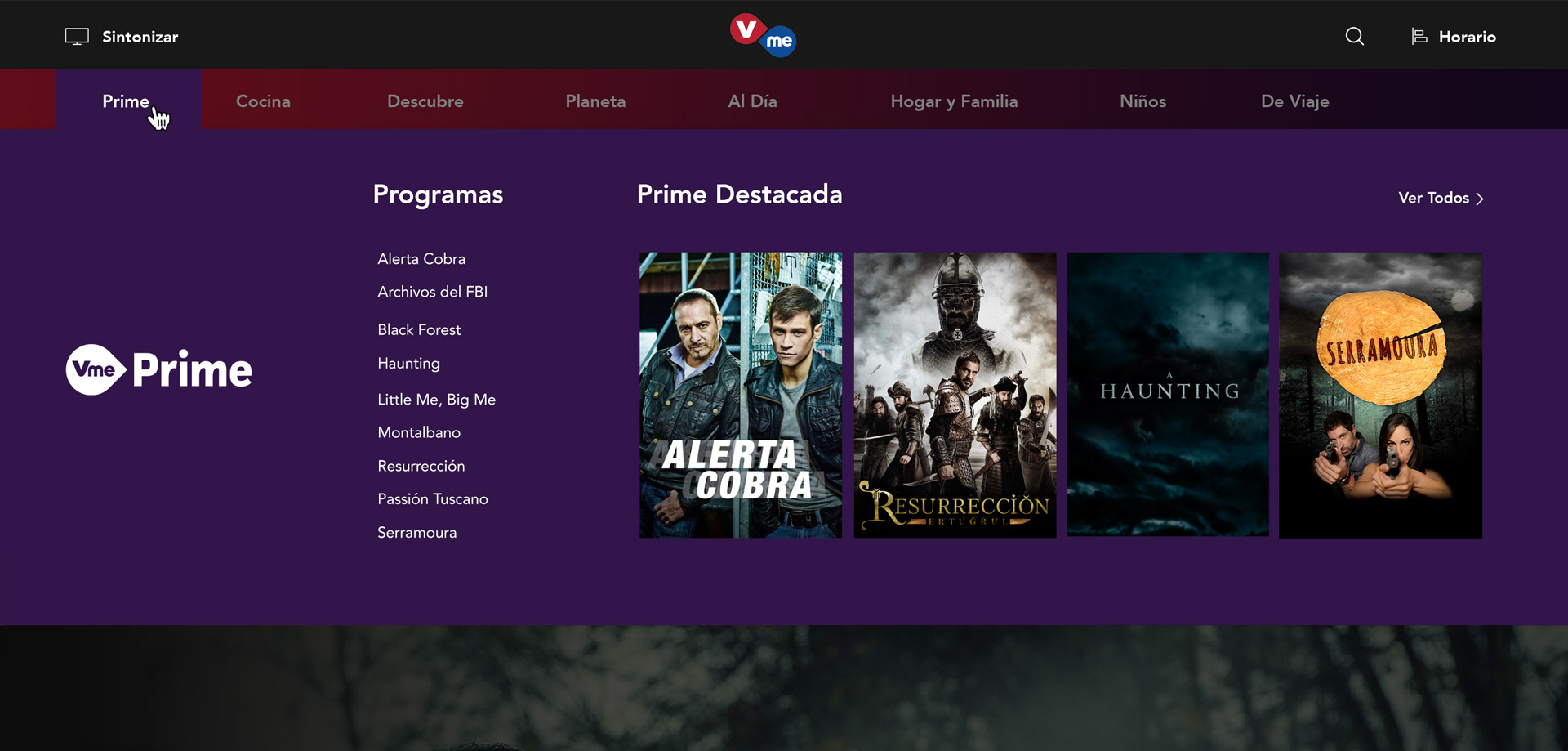
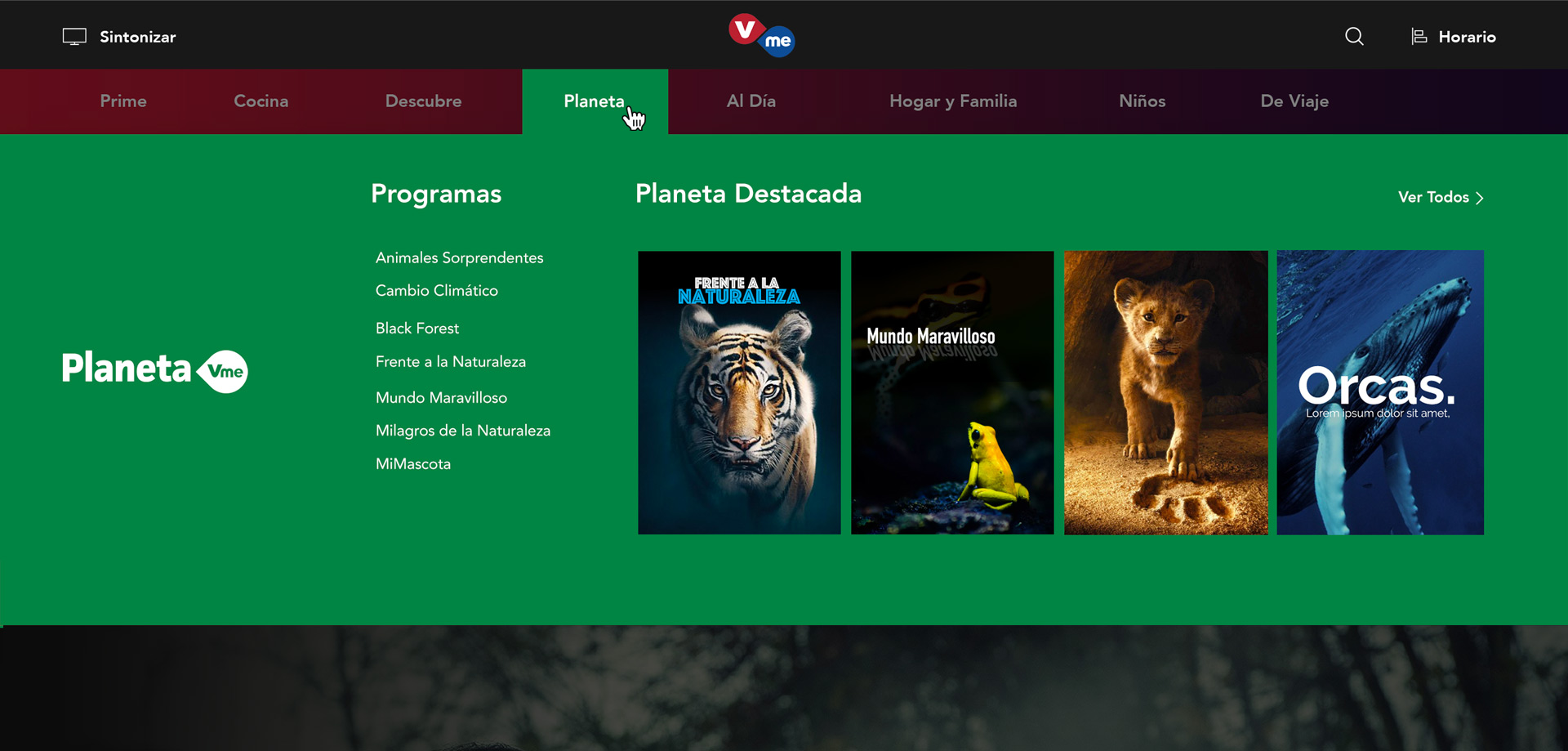
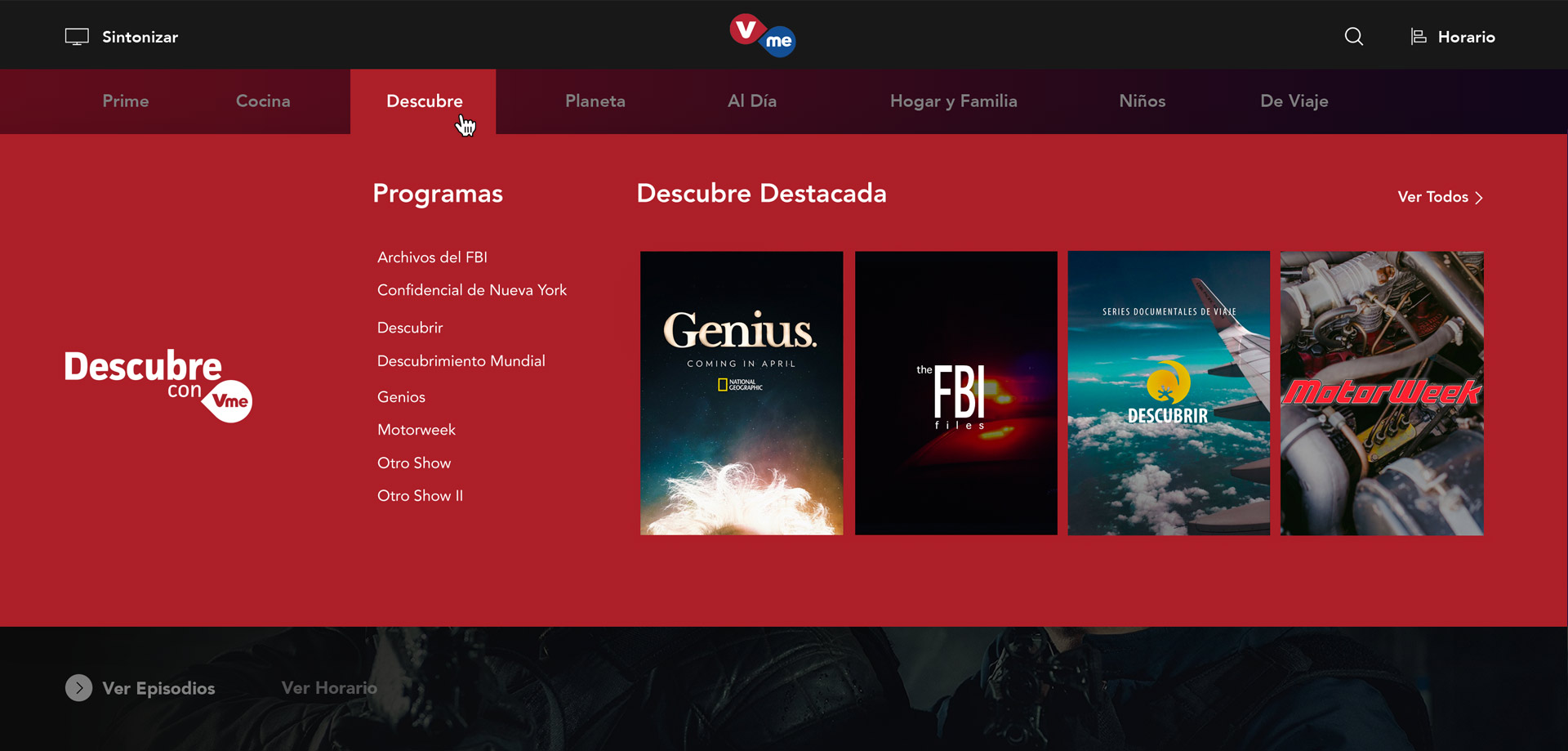
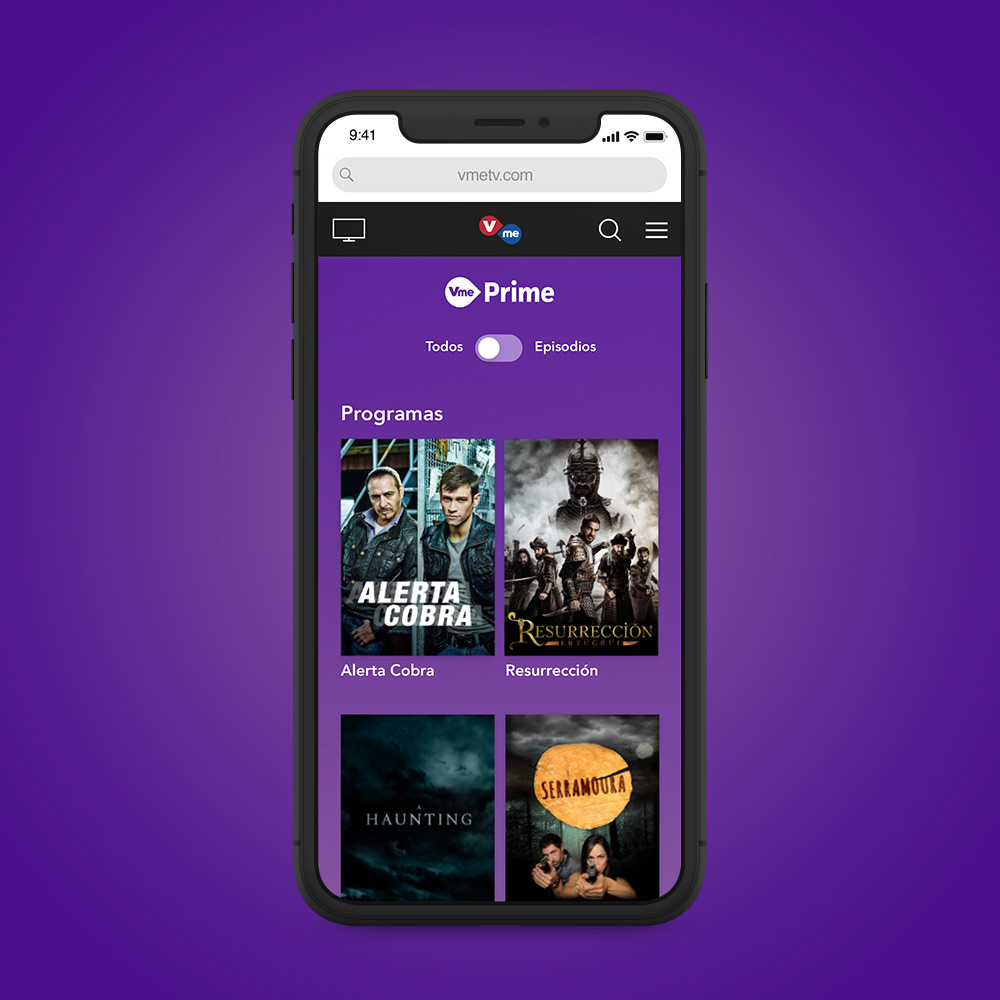
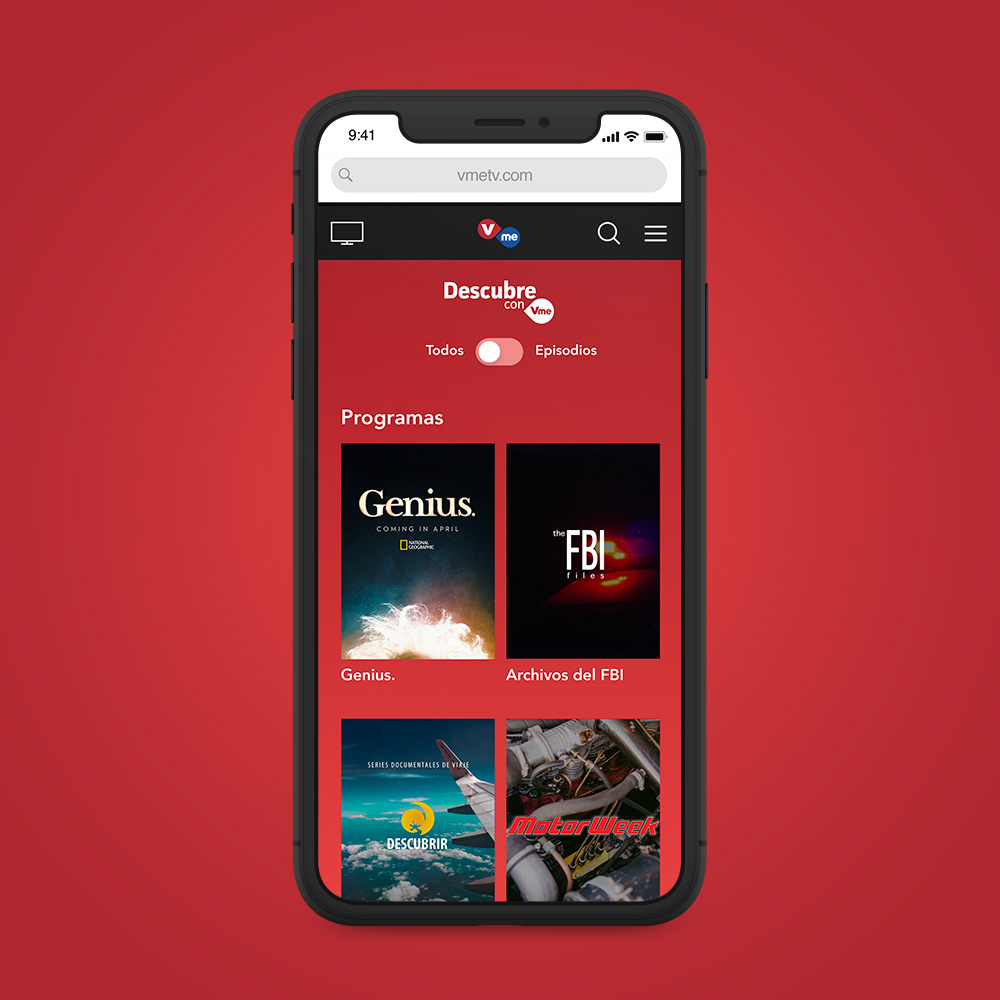
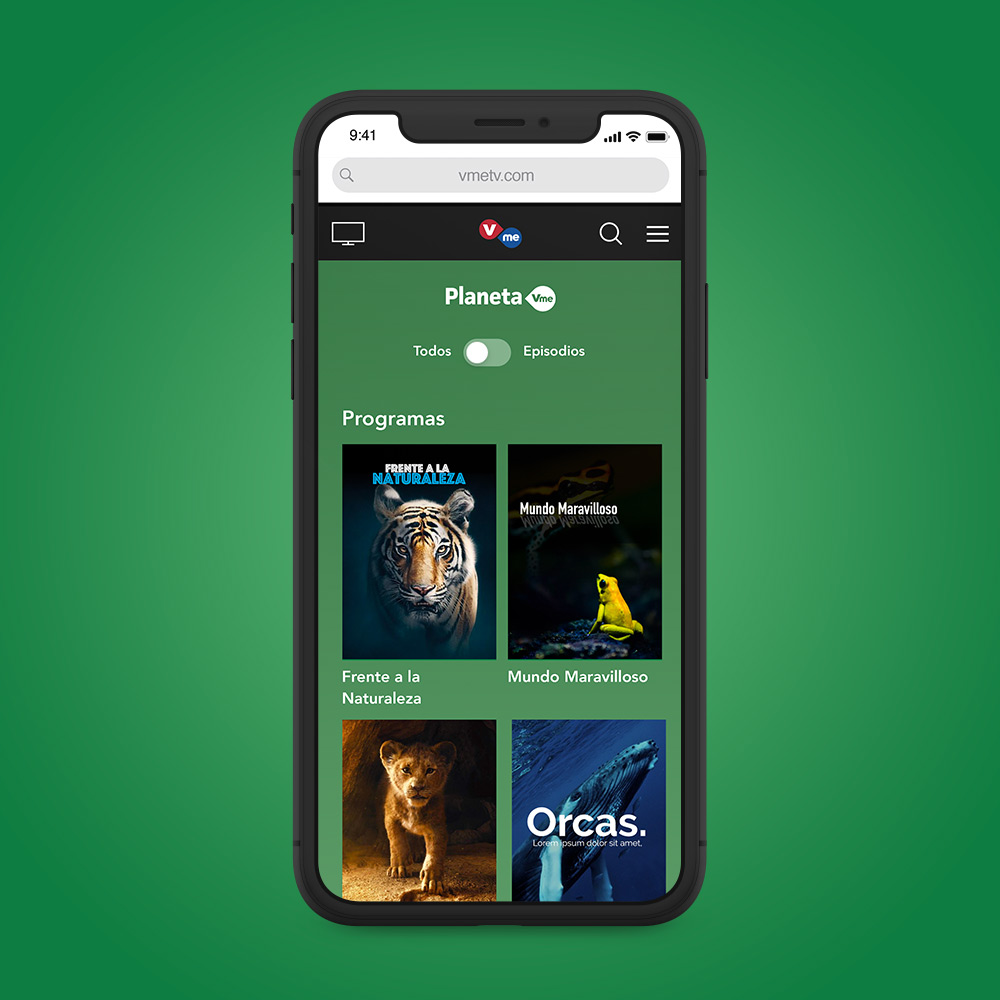
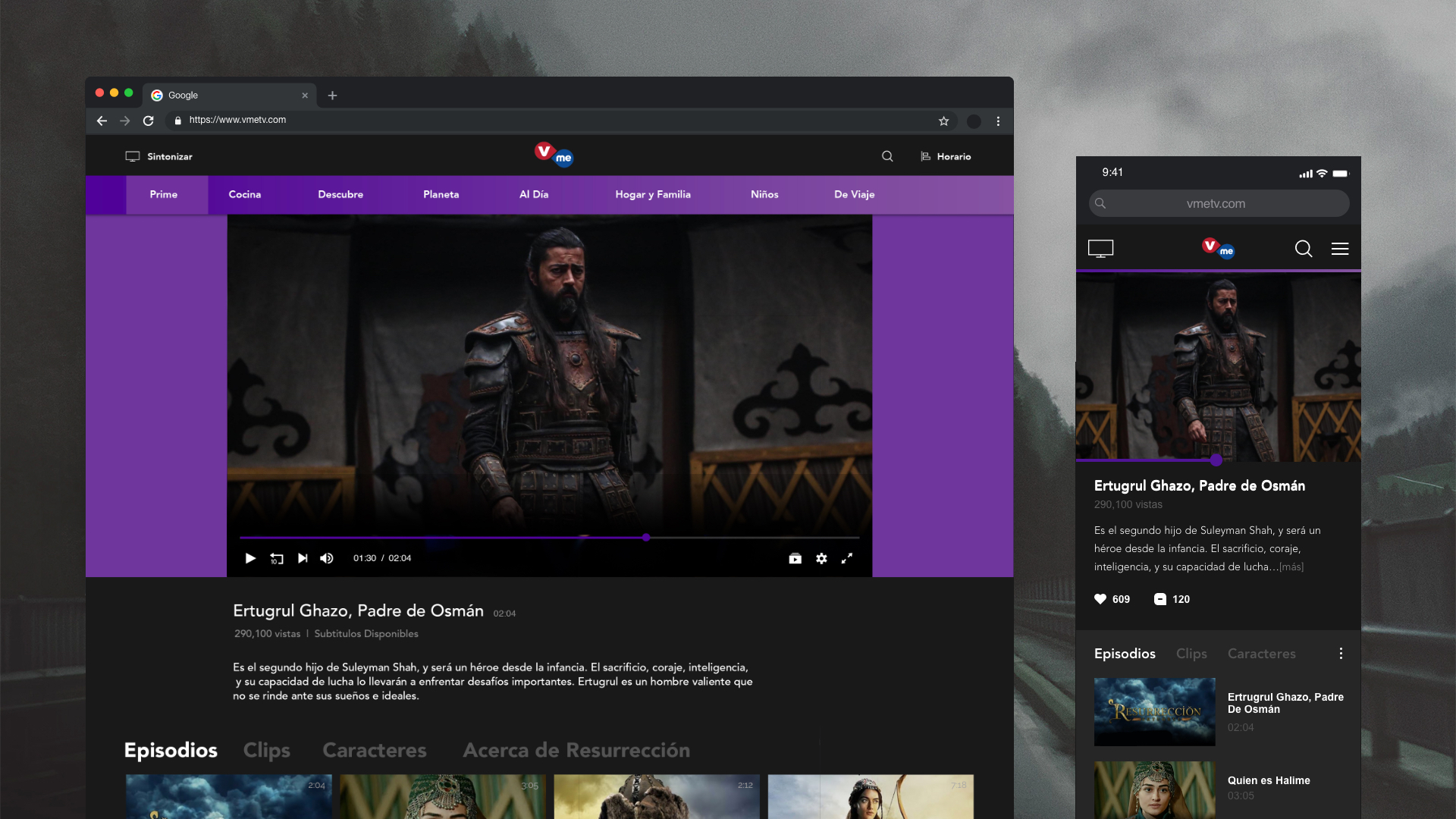
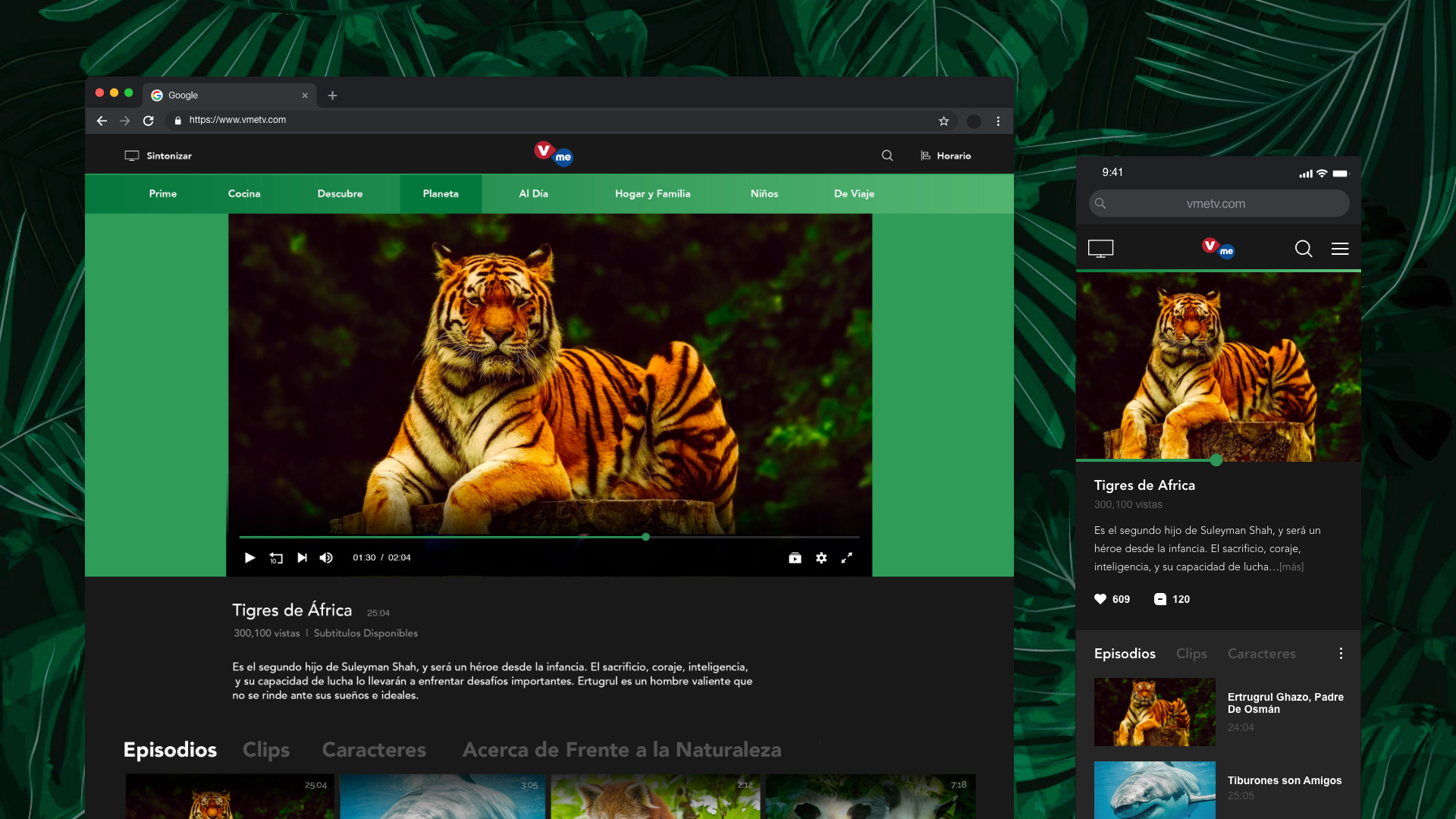
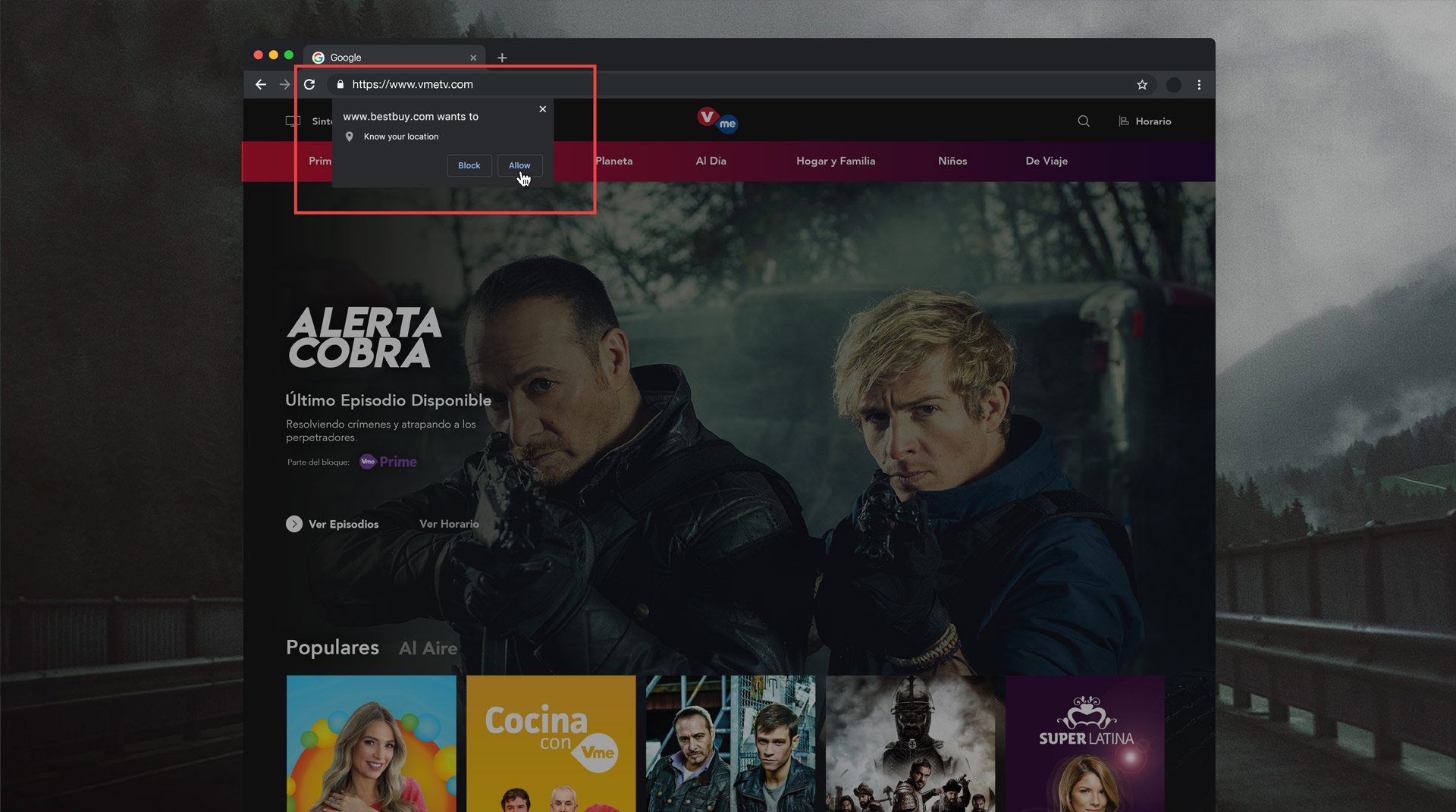
Ensure a complete omnichannel experience of TV and Web by implementing Vme's updated aesthetic online.
Integrate 'Vme Bloques.' Be sure to emphasize each block.
Optimize user engagement by better communicating the "bounty of content," thus increasing conversions.
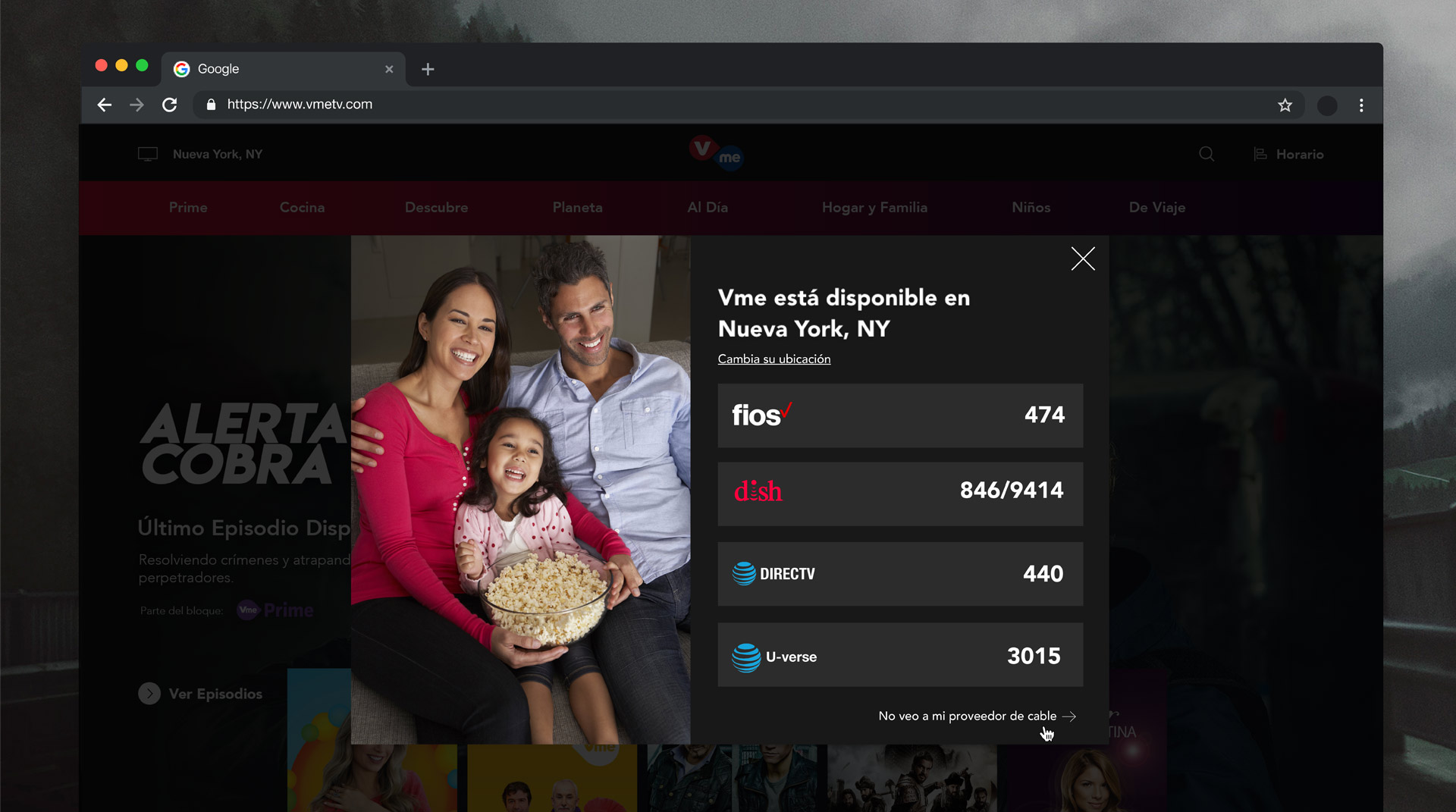
Drive up TV viewership and enourage users to watch Vme on air.

UX Research
Attributes
Cultivating brand attributes was an important step in the process because it was important to not lose sight of what makes Vme memorable and attractive to its viewers. Involving key stakeholders from the beginning was the key to a successful transition. I also took the initiative to conduct a good ol' SWOT analysis.
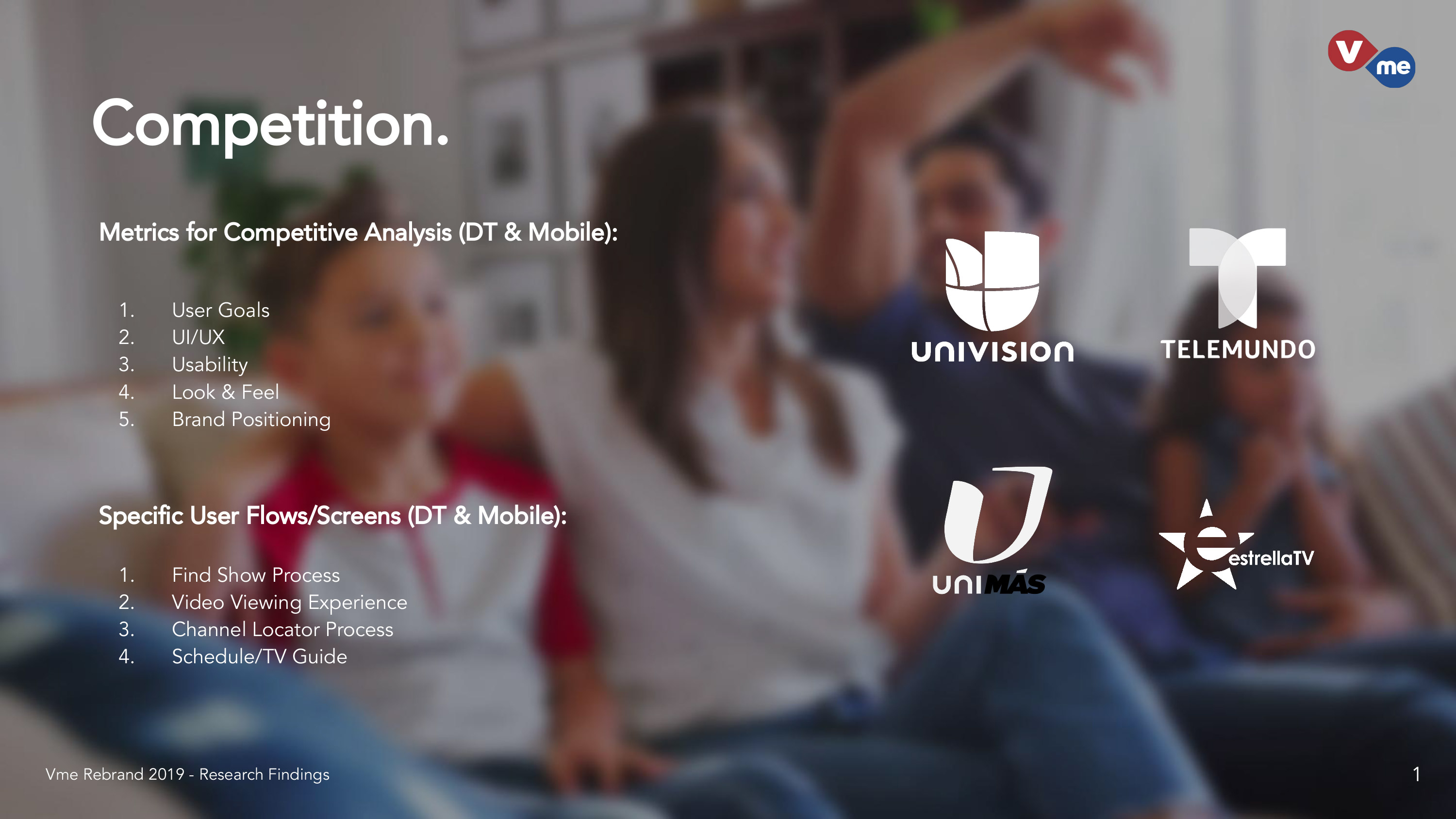
The Competitors
Our Marketing Manager who assisted us in Full-Scale Market Research, helped reacquaint ourselves with our target audience and competition. Since Vme was now on subscription-based cable, it had a more varying demographic to work with.

Collecting Data
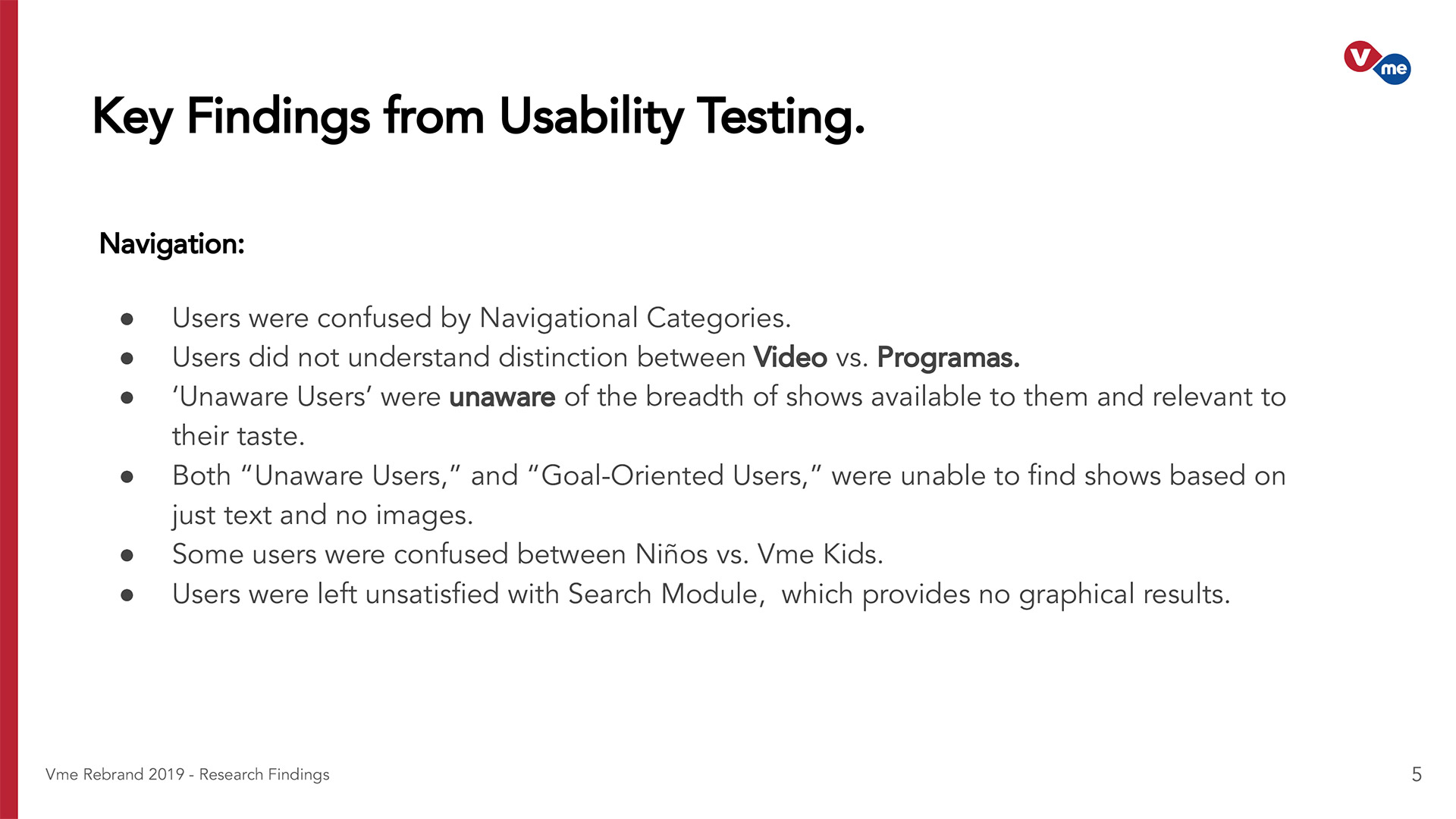
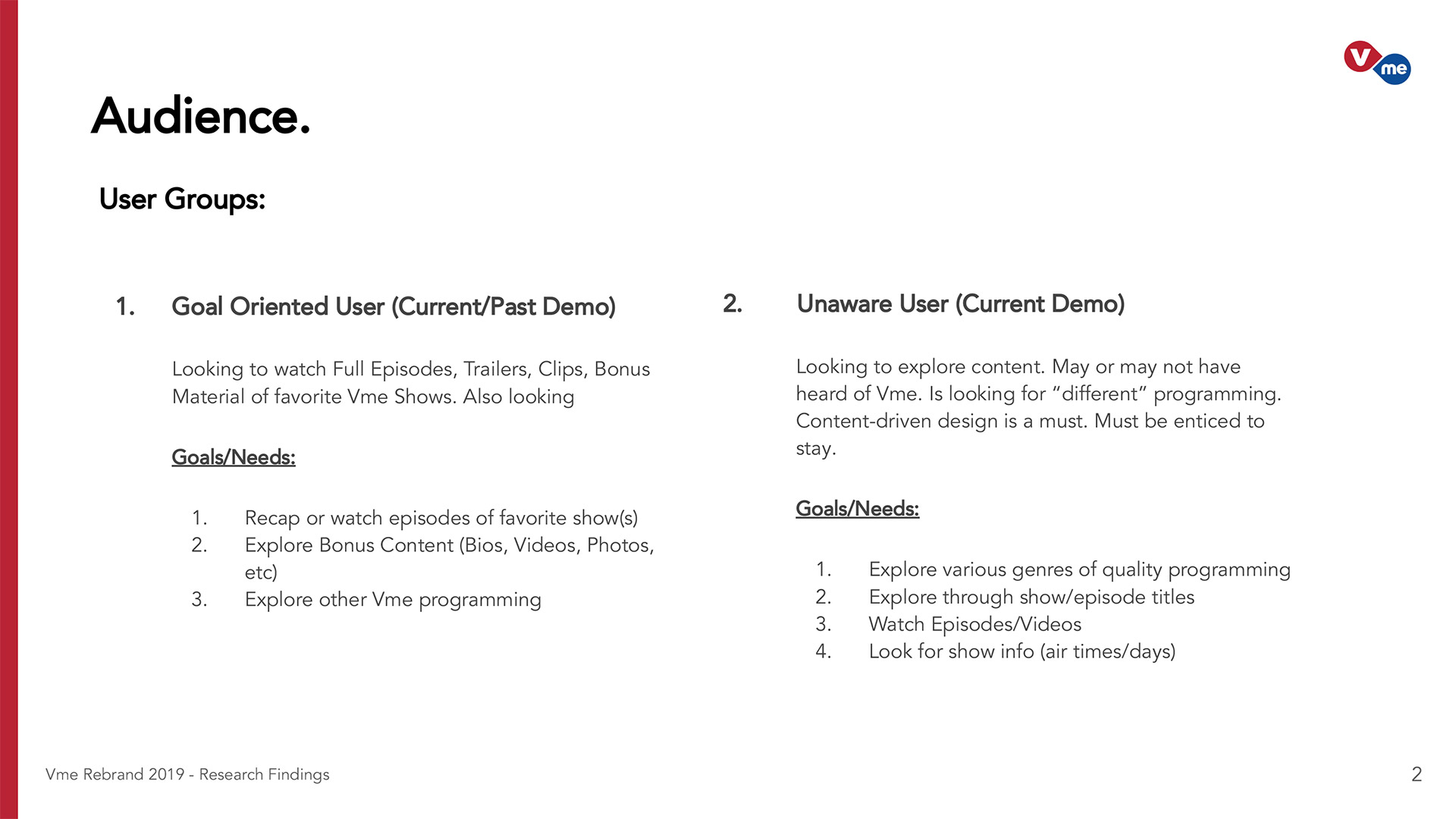
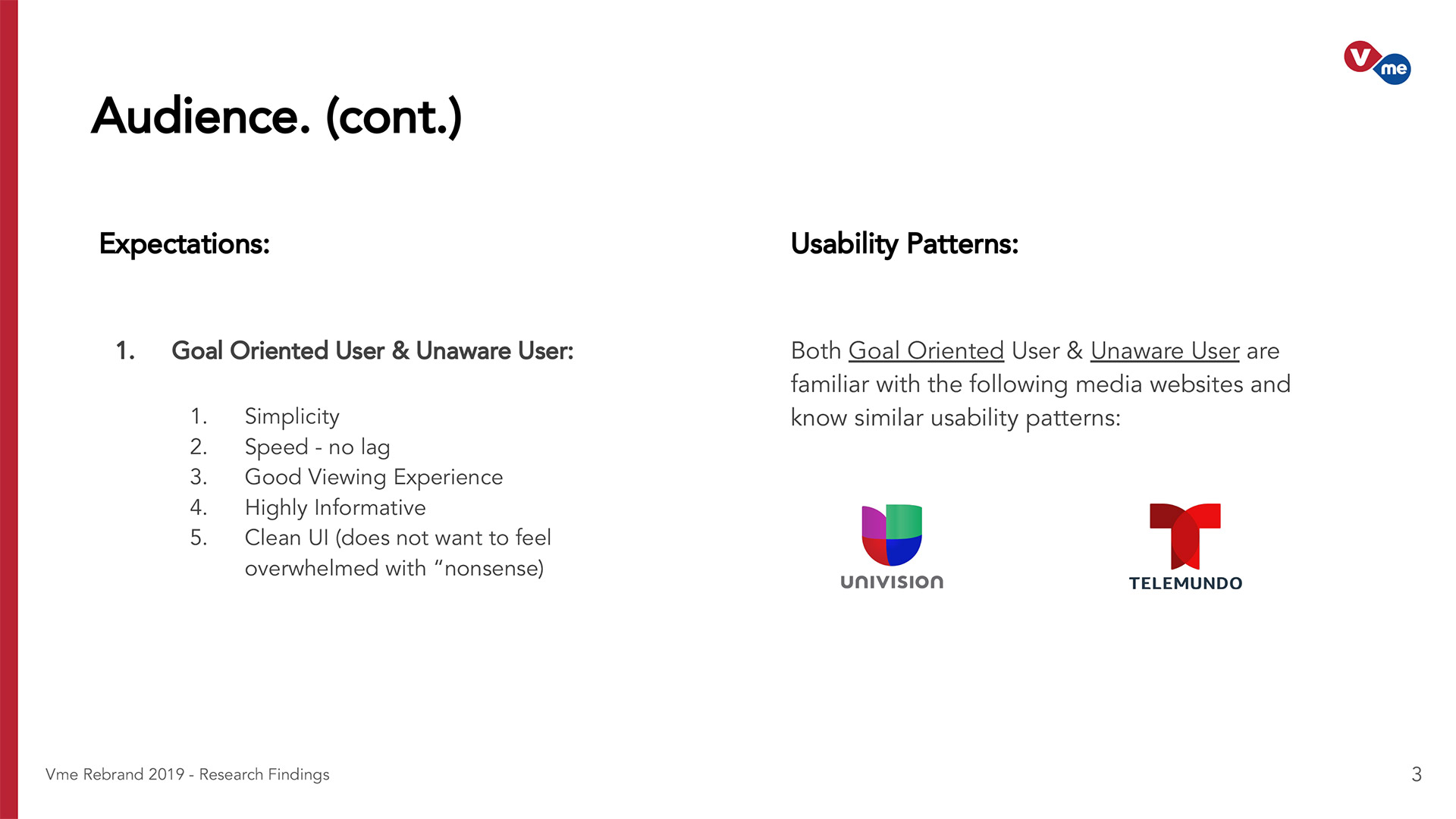
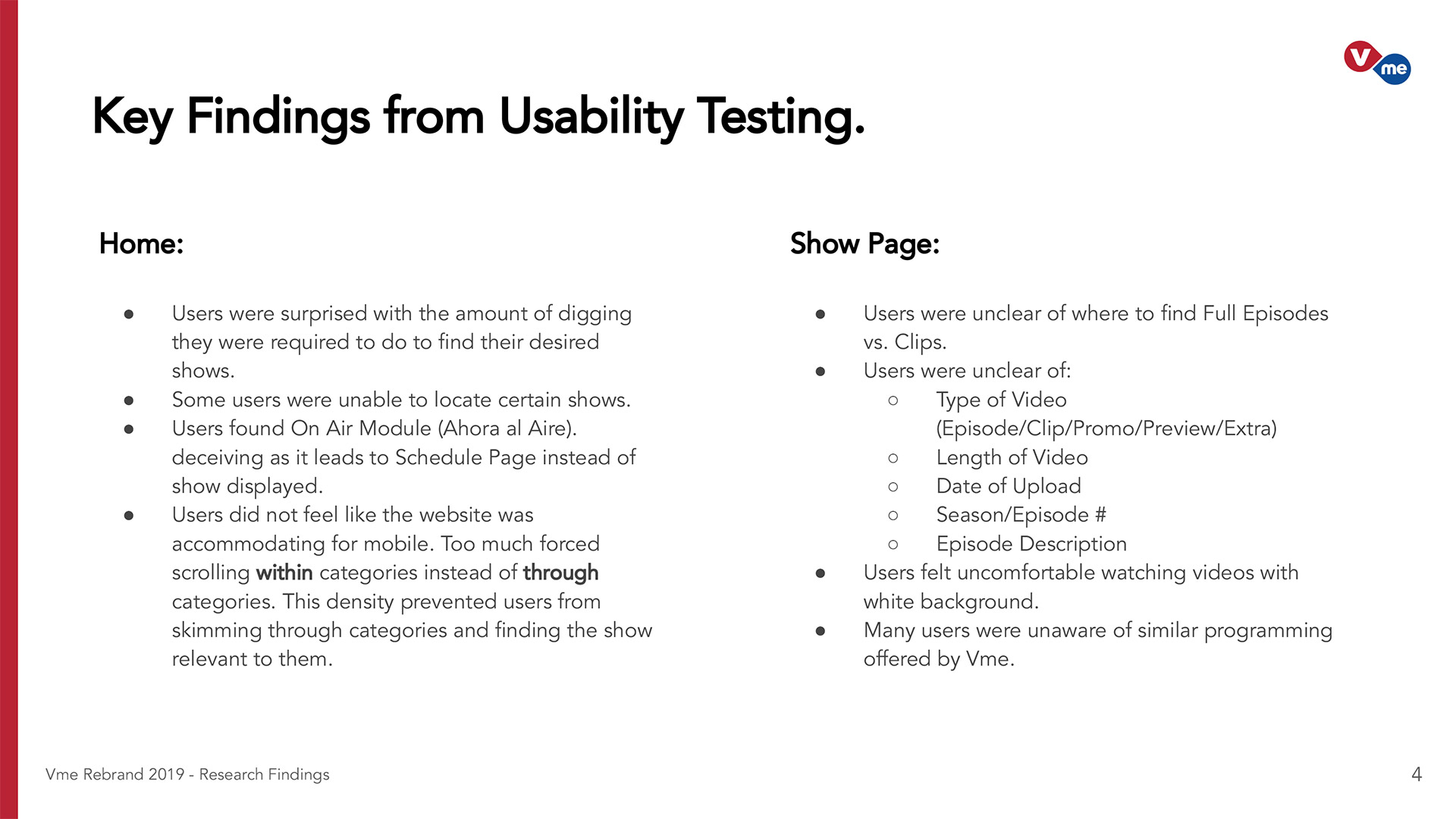
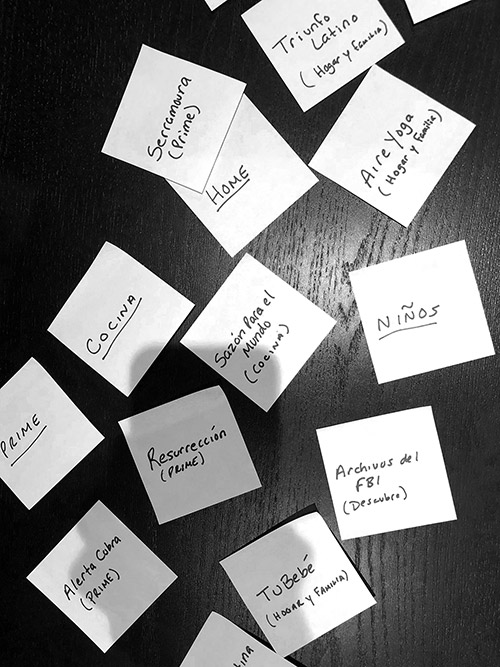
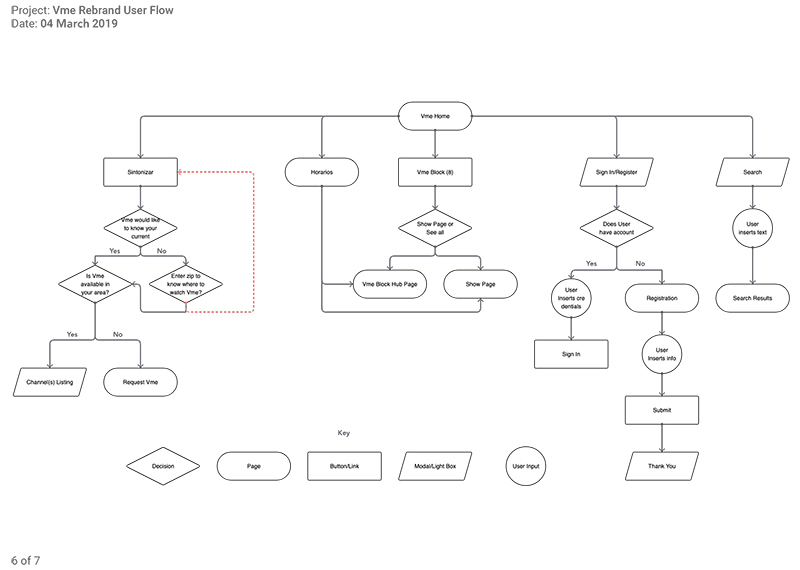
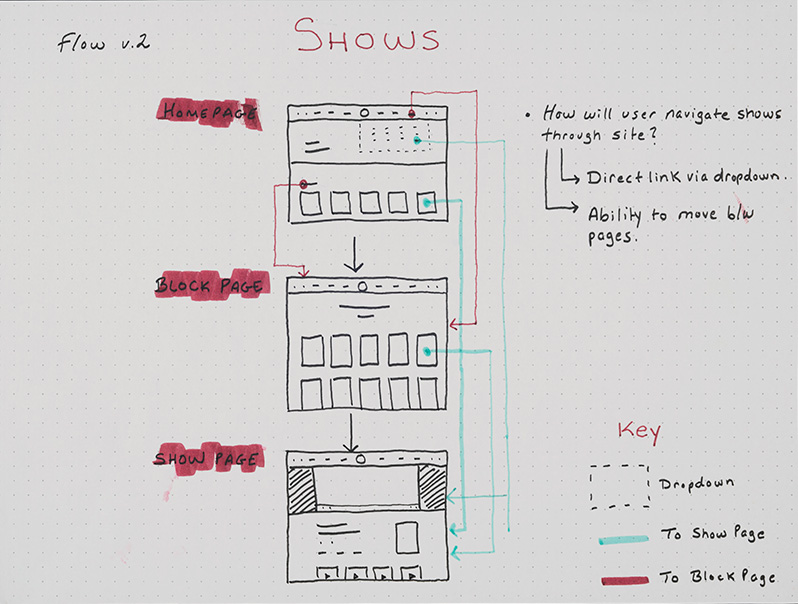
I, alongside a Researcher, collected data on the challenges and contingencies of the current Vme website which involved high quality user research conducted in lab conditions. We covered: navigation assesments, page flow analyses, and functionality-testing, asking users to perform a number of specific tasks, based on two main user scenarios: a goal-oriented user, and an unaware user.
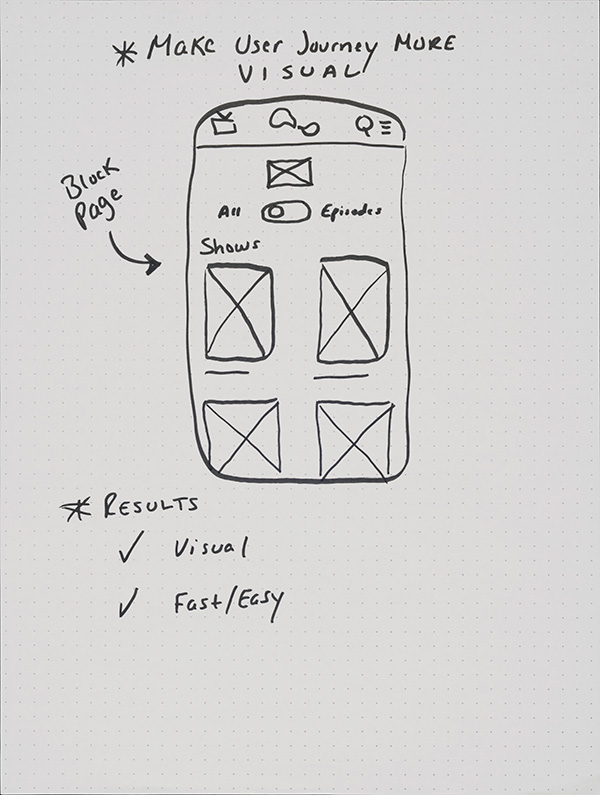
See a simplified version of the results and data I cultivated: